Facebook広告 用画像を作る方法

目次
Facebook広告の画像 はどうつくる?
Facebook広告の画像 を作る方法です。
といっても、プロ向けではなく素人だけ Facebook広告を使う必要ある人向けです。
細かいことはともかく、とにかく広告を出すのに必要な加工だけです。
すごくいい作品を作りたいとかであれば、ほかのサイトをあたってください(笑)。
ちなみに、多少費用をかけて画像加工の環境を作れるのであれば、Adobeのフォトショップを使うのがおすすめです。
ただし、フォトショップを使うのにもなれるまでに多少の訓練は必要だと思います。
勘のいい人であればまったくの初心者でも1日あればそこそこ使えるはずです。
ただし、5,000~7,000円ほどの月々使用量が発生するので、フォトショップを使う使用頻度が少なければ割り合わないと感じる可能性があります。
筆者は画像制作や加工の専門家ではありませんが、クライアントの依頼でFacebook広告を運用しているので月間数十個は画像を制作します。
また、ランディングページのヘッダやパーツもフォトショップで作成しているので、フォトショップを使用しています。
今回はフォトショップを使うのもちょっとなあ・・・。という方のために、Facebook広告の画像をつくる方法を書いています。
Facebook広告 用の画像はどこで手に入れるか?
まず、画像の確保ですが、出来る限りトラブルの心配のない画像をゲットしてくる必要があります。
私が主に使っているのは、Fotoliaというサイトです。このサイトでは、50万PVまでの制限付きですが広告用につかう画像を購入できます。
クレジット(サイト内通貨みたいなイメージ)を購入して、そのクレジットをつかってサイト内の画像を購入します。
その際に、サイズの選択肢が、XS、S、M、L、XL、XXLとありますが Facebook広告 用であればXSで十分だと思います。
また、どれくらいのクレジット数をまとめ買いするか?によりますが、私が買っているプランだと1クレジットあたり189円なので、極力画像は1クレジットのものだけを使っています。
たまに、「これはレスポンスが取れそう!」というような画像があるのでその場合は3クレジットまで使います。
しかし、 Facebook広告 にかぎらず、広告クリエイティブは作り手が気にいるか?ではなく、お客さんが反応するか?のほうが優先順位が高いものです。
ですから、「ヒット!」画像が見つかるまでは数を打っていったほうが良いです。
したがって、予算を多少節約しても数多く広告を作ることを考えるほうが良いです。
画像の選び方
ポイントはいくつかあります。
1つめは、「目を引くか」ということ。
当たり前のようですが、Facebook広告として目を引くか?ということがとても重要です。
広告の表示場所は、PC版であればメインのタイムライン、右側のサイドバーの広告枠の2箇所です。
まず、これらの場所において、十分に目を引く画像かどうか?がポイントになります。
さらに、スマホ版の Facebook広告 での見栄えも考える必要があります。
スマホではPC版に比べて広告が小さく見えるのであまりごちゃごちゃした画像はレスポンスが取れないという感覚があります。
わかりやすいレイアウト、わかりやすい色味のものを選ぶほうが反応は取りやすいです。
2つめは、飛び先の広告との関連性を確保することです。
Facebook広告 の場合もリスティングなどと同様、広告をクリックしたあとはLPなどに誘導してそこでオプトインを取るなり、販売につなげるなりするはずです。
ですから、広告で結果を出すためには、Facebook広告 のクリエイティブとランディングページ(LP)が文脈としてつながっている必要があります。
したがって、広告効果をあげるためには広告そのものをいじるだけではダメです。
LPの微調整も行う必要があります。
とくに、ランディングページのヘッダの部分と広告の関連性が薄いとあっという間に離脱されてしまいます。
そうなると、広告のクリック数は多いのにコンバージョンは取れないという状況に陥ります。
これはとてももったいないので、数値をチェックすることを忘れないようにしてください。
3つめは、画像はなるべく横長のものを選択することです。
なぜなら、Facebook広告は1200?628が規定のサイズなので、正方形や縦長だと加工がしにくいからです。
Facebook広告 画像の加工方法
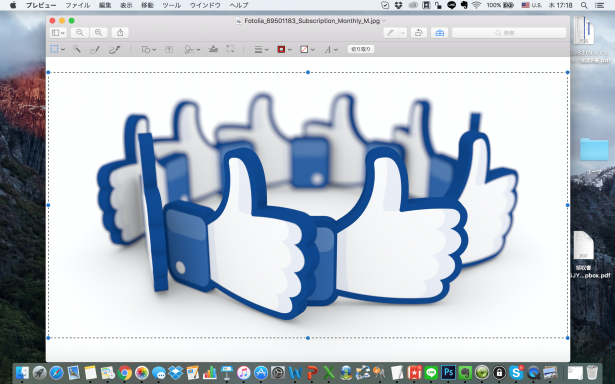
このやり方が正しいかどうかは別として、、、ぼくの場合は主に、切り出しをMacにデフォルトで付いている画像加工ツール「プレビュー」とキーノート(Windows_Officeのパワーポイントみたいなもの)で作ってしまいます。
横長の画像であれば、例えば「プレビュー」の編集から「切り取り」を選択してだいたい横2:縦1.1くらいの比率になるように切り出します。

横2:縦1.1くらいの比率でザックリ切り出す。右上の選択バーの中に「切り取り」表示がある。
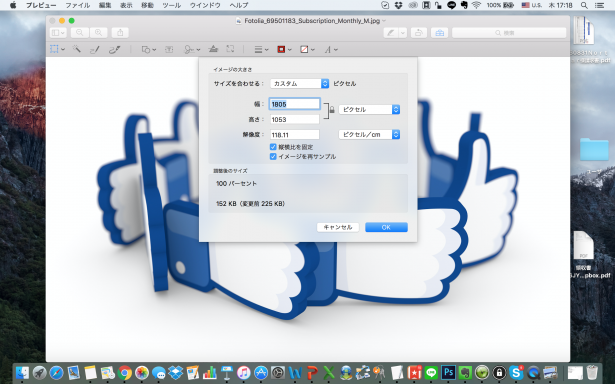
それから、サイズを調整するツールで、画像を1200/628に調整します。
多少、縦横比が変わってしまいますが、殆ど正確にやったときと遜色ないクォリティで画像の加工ができます。

中段の縦横比を固定するチェックを外してから、中央のボックスの数値を1200:628に変更する。
もちろん、AdobeのPhotoshopを使う方法もありです。
とくに、キーノートに画像を貼り付けて、縦横比を1.1:2で切り出した場合で、画像の背景色をキーノート部分にも広げる場合にはPhotoshopを使ったほうが綺麗に加工ができます。
Facebook広告で使えない画像
注意点が2つあります。
1つはキャッチーな画像だとしてもFacebookのレギュレーションに引っかかる画像は掲載できないことです。下品、卑猥、残酷な画像はNGです。
ま、広告効果的にもダメだと思うので普通は使わないと思いますが(笑)。
もうひとつは、画像中に文字を入れる場合は画像面積の20%以下に抑える必要があるということです。
また、画像内に文字を入れることで広告が表示されにくくなるケースもあるようです。
ですので、絶対ダメではないですが、文字の仕様はあまりしないほうが良いかもしれません。
まとめ
ということで、今回はFacebook広告用画像の加工についてお伝えしました。
ぼく自身もも殆ど何の知識もなしに使い始めましたし、数をこなせばそれなりにこなれてきますから、まずはテストのつもりで手を動かすところからスタートすればいいと思います。
Facebook広告の利点として少額でテストをすることが出来ますから、少しずつ試して、ヒットする広告クリエイティブを見つければいいと思います。
素人でもその辺の代理店より良いパフォーマンスを出すことはまだまだ可能だと思います。
株式会社NorthStar 今野富康
関連記事
・Facebook広告の 効果を高める方法 : マーケティング テクニック
ブログでは書けないディープな情報や
アイデア満載のOffice North Star 今野富康プレゼンツ 「お金をかけずに売上アップ無料メール講座」 はこちらから登録して下さい。
あと、一応、アメブロもやってます。(いつ、追い出されるかわからないけど)
関連する投稿
- B2B マーケティング の基礎知識とは?初心者向け解説
- ステマ規制に対する効果的な対策と注意点
- Facebook 活用法:成果を上げるための効果的な 集客 戦略
- セミナー を有効に活用するには? セールス と マーケティング への活かし方
- 顧客心理 : 人間は歩いて近づき、走って逃げる
現在の記事: Facebook広告 用画像を作る方法